今回はUnityのLineRendererという機能を使い、オブジェクト同士を線で結ぶ方法を調べてみました。
せっかくなので、MRTKを用いて3Dオブジェクトを移動させても維持するようにしてみました。
環境
Unity 2020.3.01f1
MRTK ver 2.7.2.0
手順
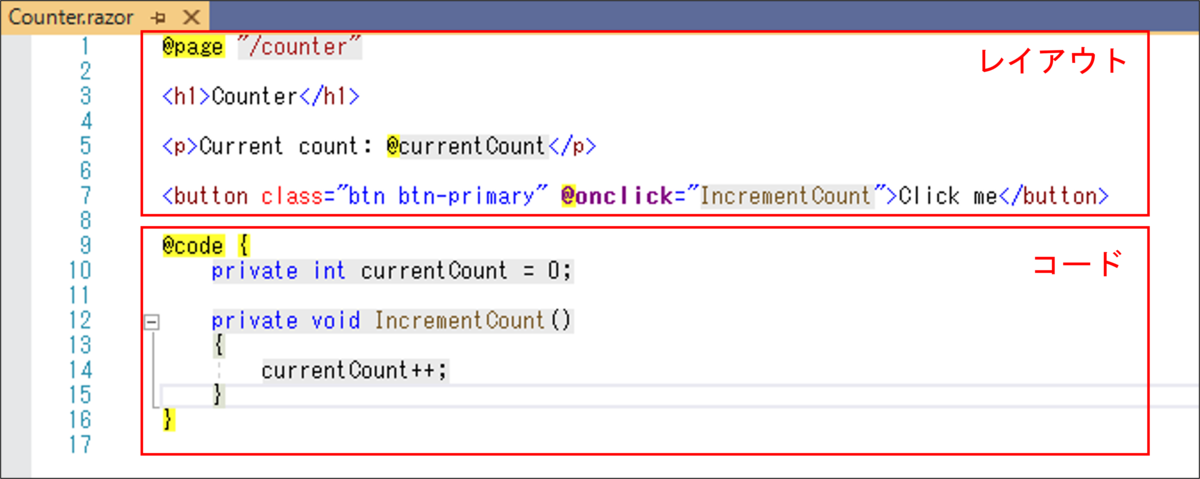
まずは以下のようなスクリプトを作成します。
using UnityEngine; public class NewBehaviourScript : MonoBehaviour { public GameObject object1; public GameObject object2; Vector3[] positions; LineRenderer lineRenderer; void Start() { lineRenderer = gameObject.AddComponent<LineRenderer>(); //オブジェクトの座標を取得 positions = new Vector3[] { object1.transform.position, object2.transform.position }; //線の太さを設定 lineRenderer.startWidth = 0.005f; lineRenderer.endWidth = 0.005f; //マテリアルの設定 var material = new Material(Shader.Find("Standard")); lineRenderer.material = material; //座標間に線を結ぶ lineRenderer.SetPositions(positions); } void Update() { positions[0] = object1.transform.position; positions[1] = object2.transform.position; lineRenderer.SetPositions(positions); } }
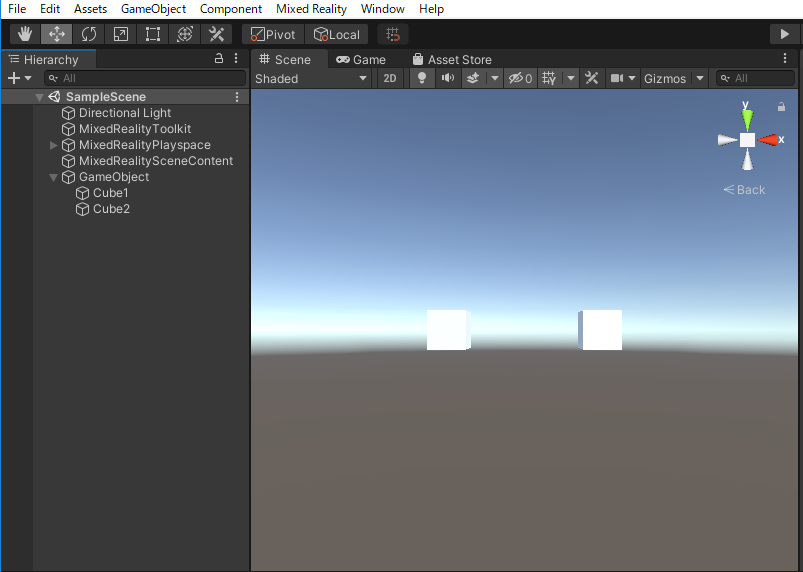
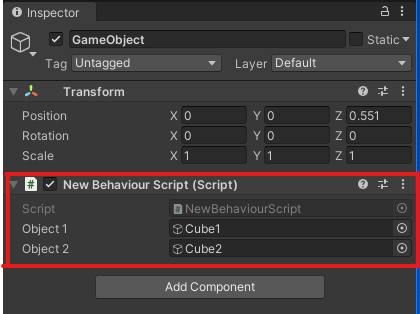
次にUnityで3Dオブジェクトを作成していきます。下の写真のGameObjectはHierarchy画面で右クリックしてCreate Emptyから、Cube1とCube2は3D Object→Cubeから作成しました。

GameObjectには上記で作成したスクリプトを追加し、Object1とObject2にそれぞれCube1とCube2を挿入しておきます。

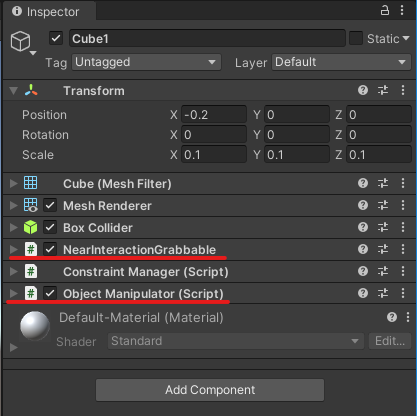
Cube1とCube2にはNearInteractionGrabbableとObject Manipulatorの2つのスクリプトを追加しておきます。

以上で準備は完了です。
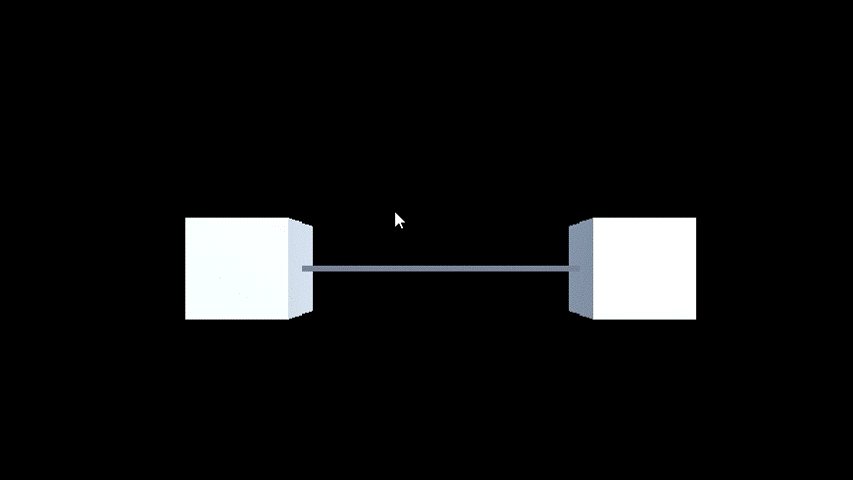
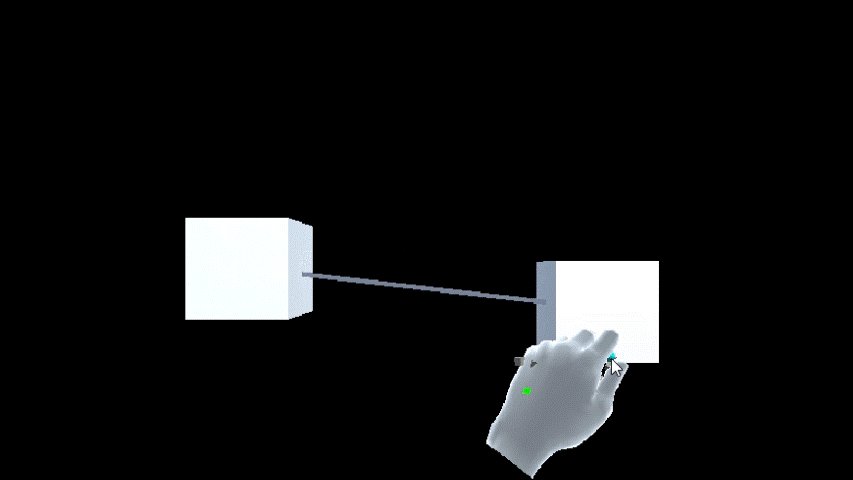
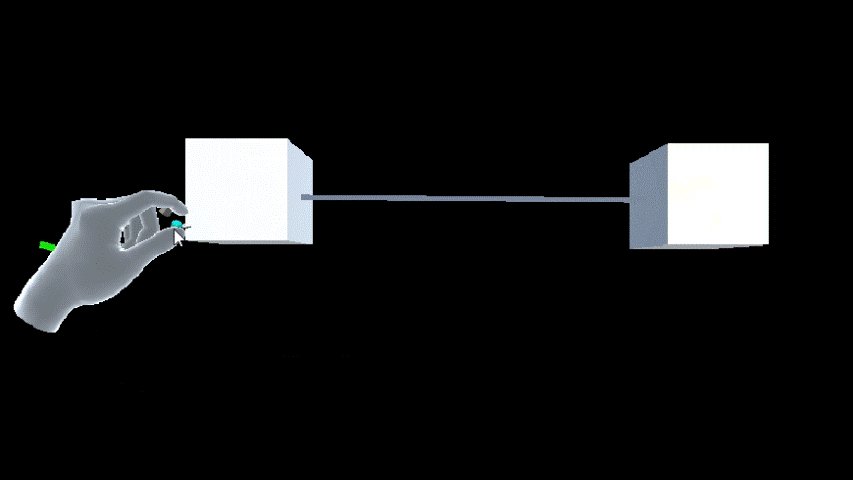
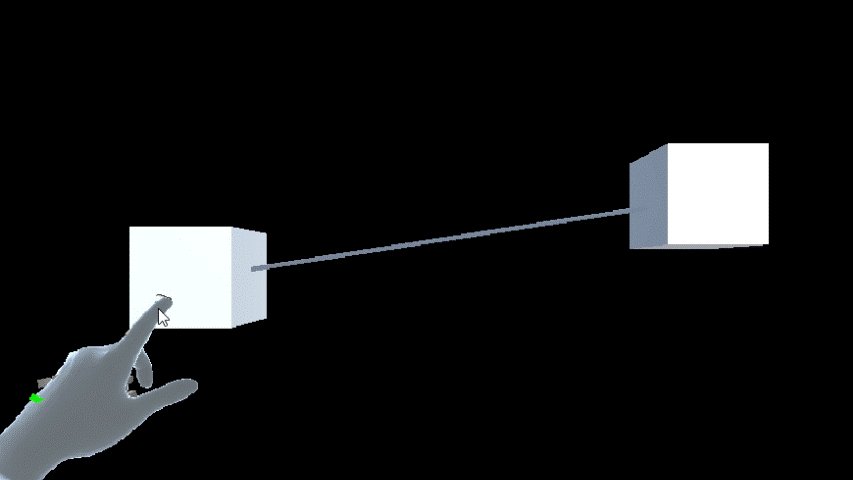
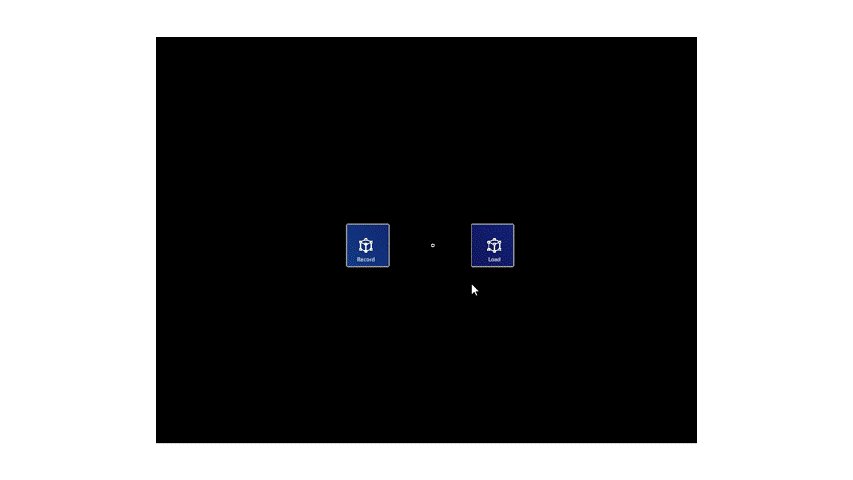
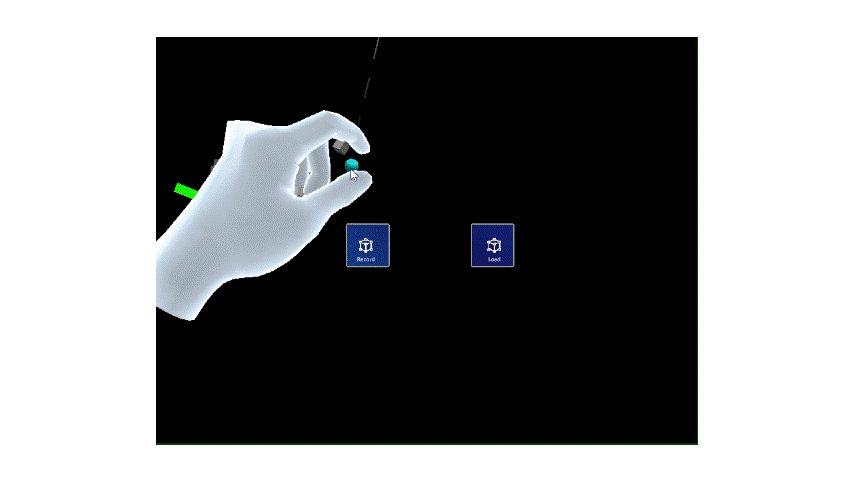
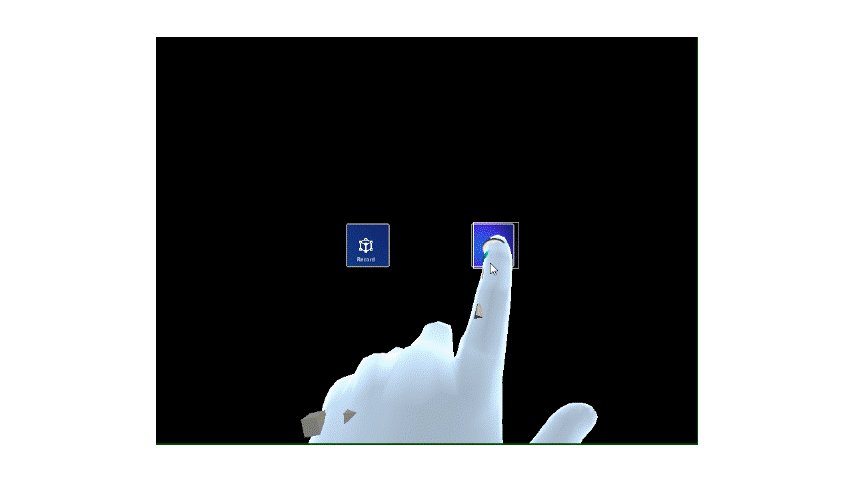
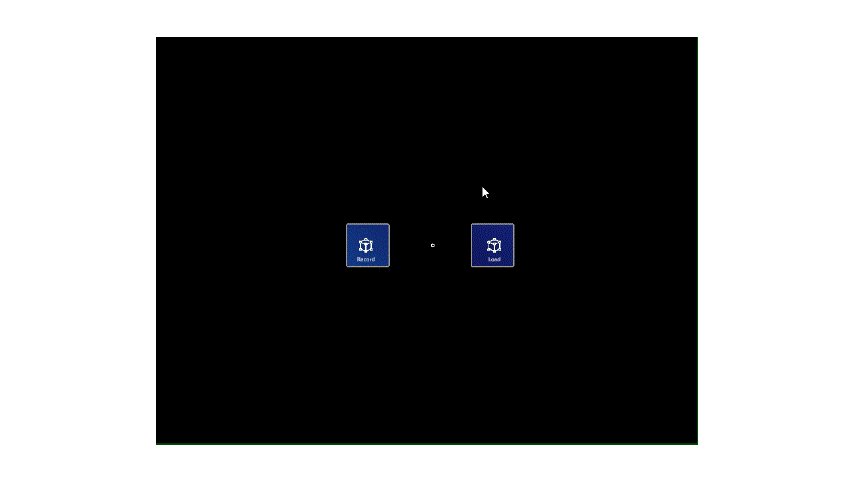
Unityのエディタでデバッグすると以下のように3Dオブジェクト間に線を引いてくれます。