Blazor WebAssemblyを使ってみた
以前から気になっていたBlazorの勉強を始めました。今回はプロジェクトを新規に作成して動かすところまでをやってみたいと思います。
環境
Visual Studio 2019
プロジェクトの作成手順
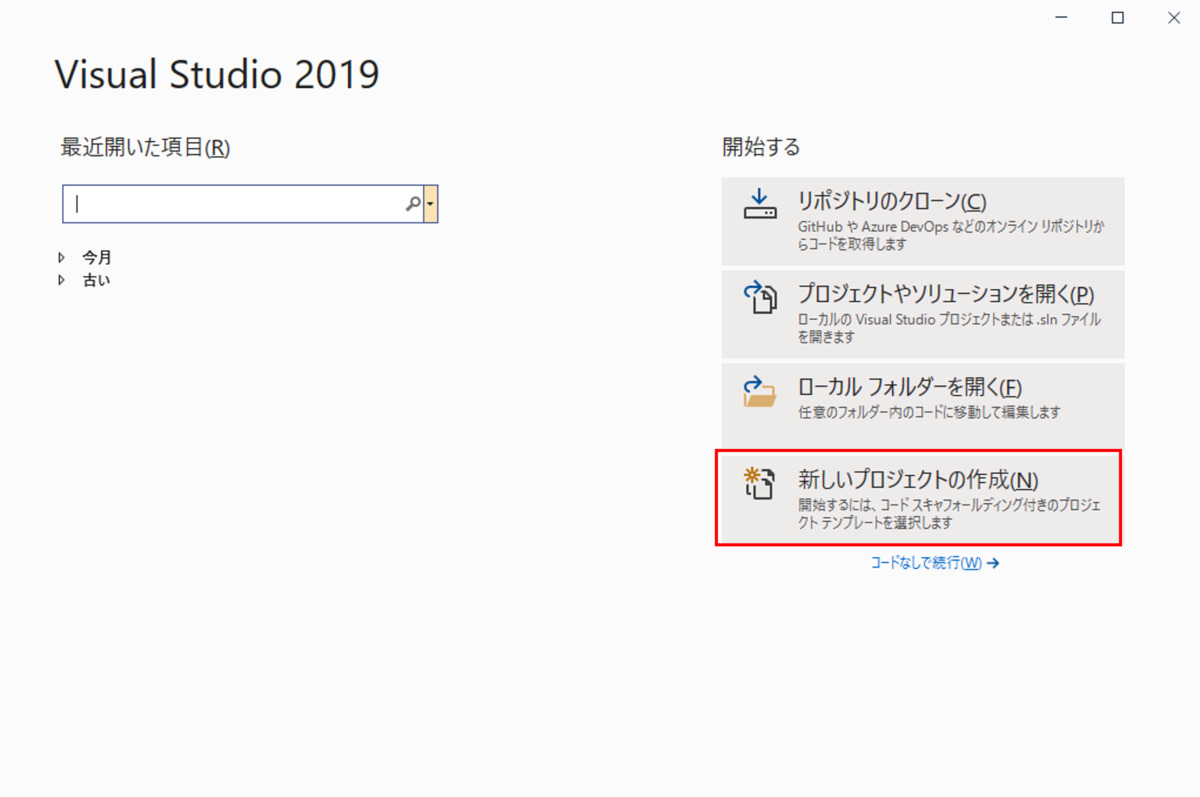
Visual Studio 2019を開き、「新しいプロジェクトの作成」をクリックします。

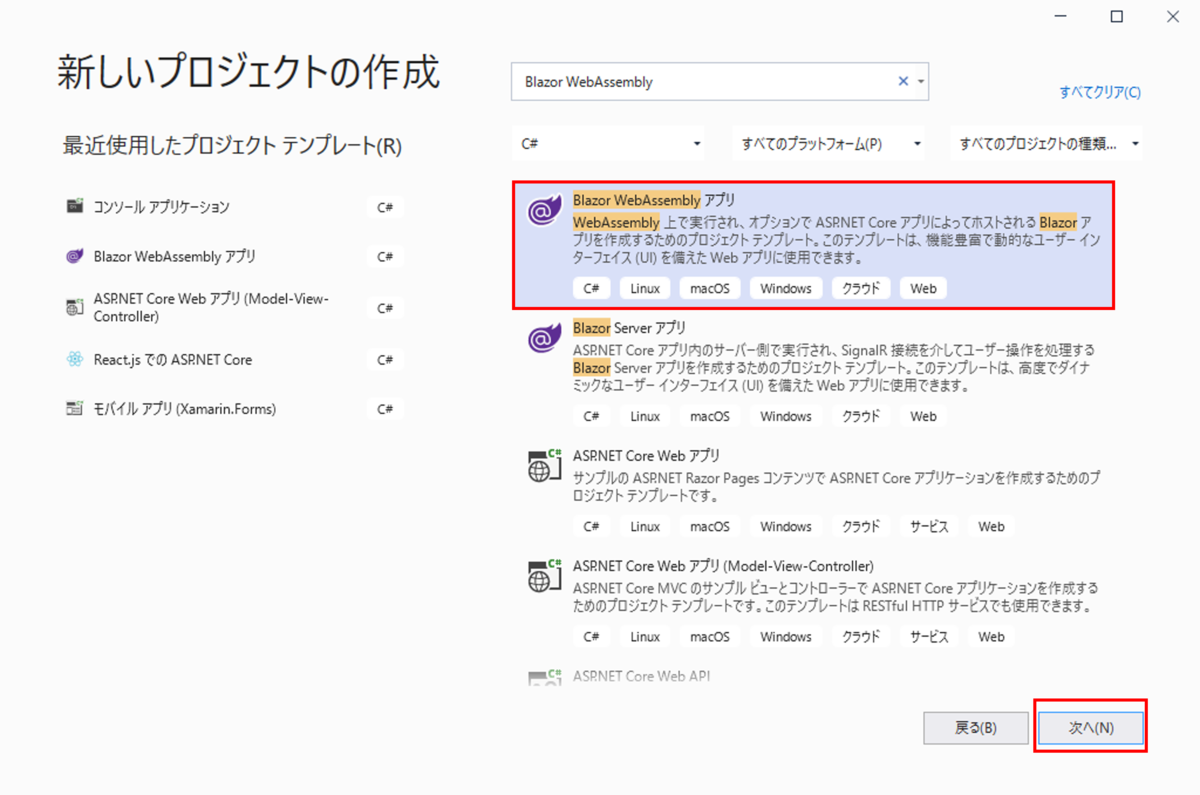
「Blazor WebAssembly」で検索を行うと「Blazor WebAssemblyアプリ」が出てくるので、これを選択して右下の「次へ」をクリックします。

プロジェクト名と保存場所を設定して「次へ」をクリックします。

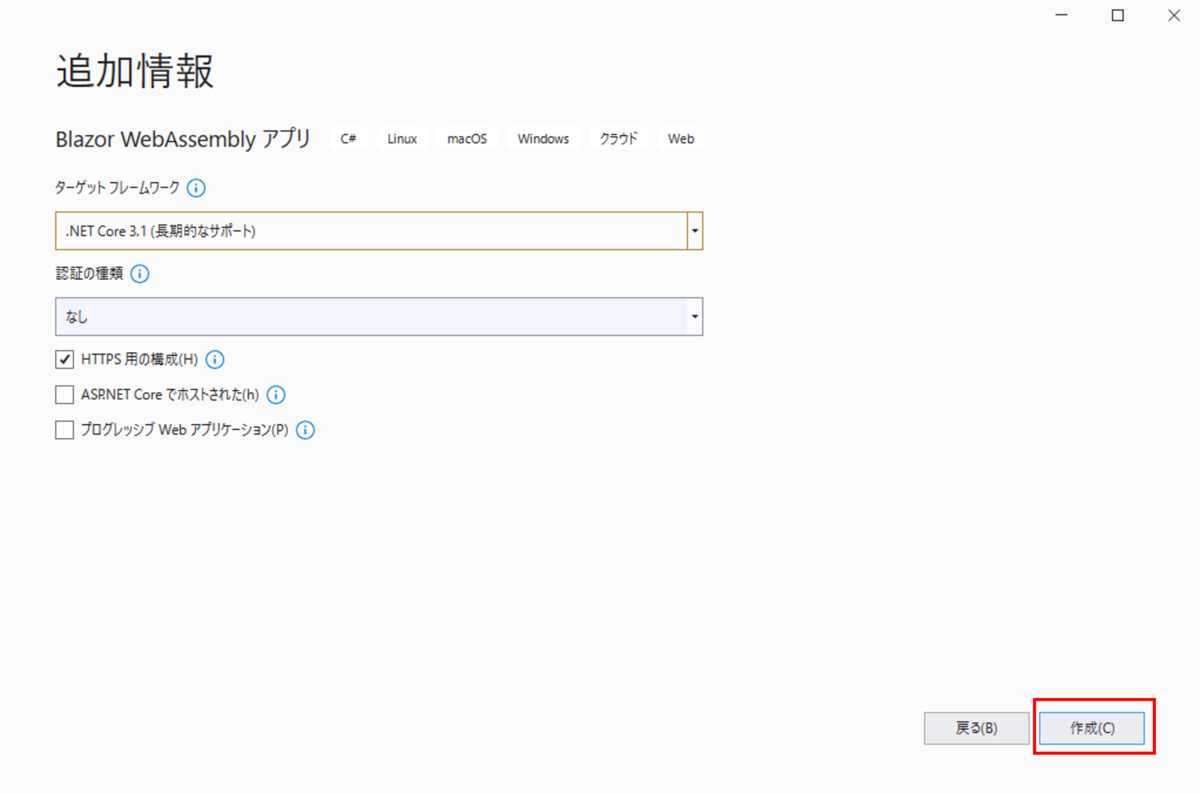
追加情報を設定できますが、今回は何も変更せずに「作成」をクリックします。

プロジェクトが作成されます。画面上部の「IIS Express」をクリックするとアプリケーションが起動します。

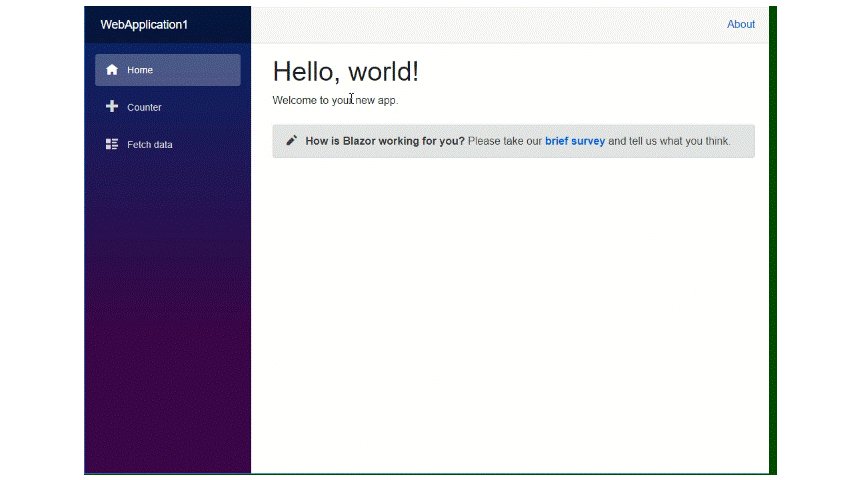
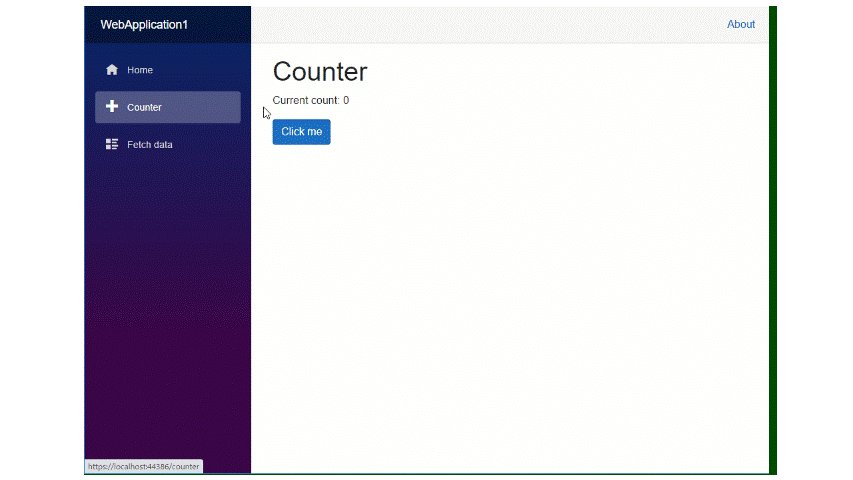
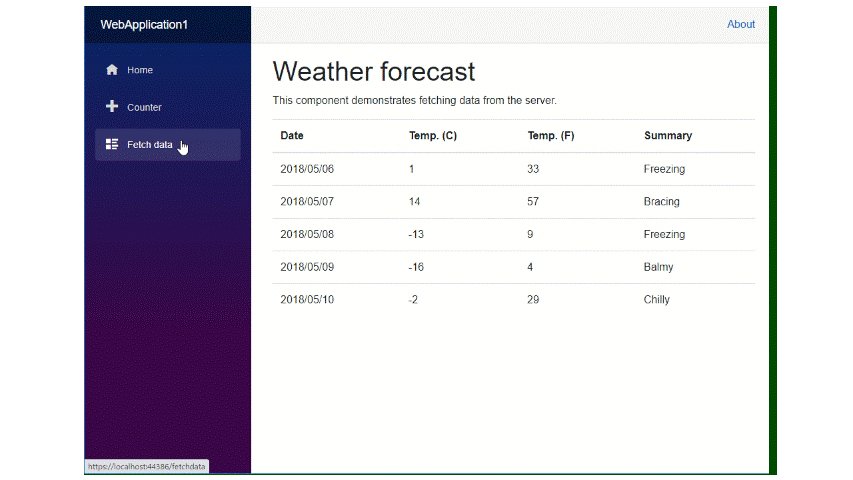
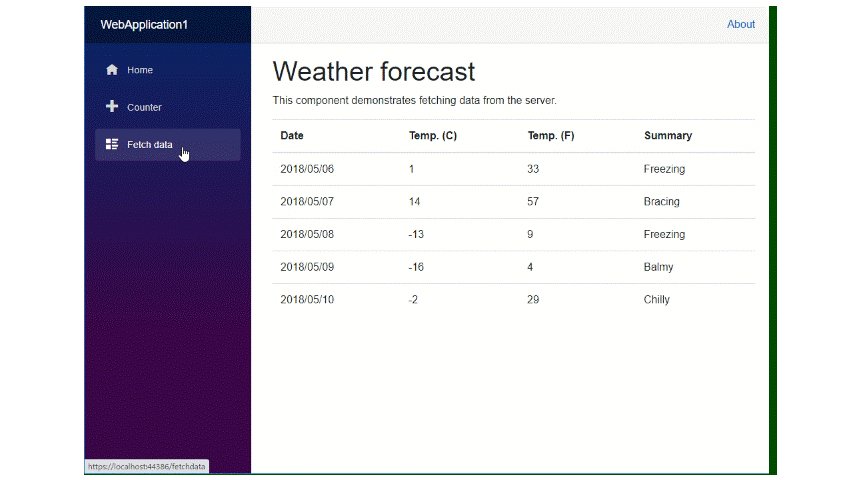
実行すると以下のようなアプリを利用することができます。ホームのページ以外にも、ボタンを押したら数字が増えるページや表が掲載されているページが実装されています。

コードを見てみる
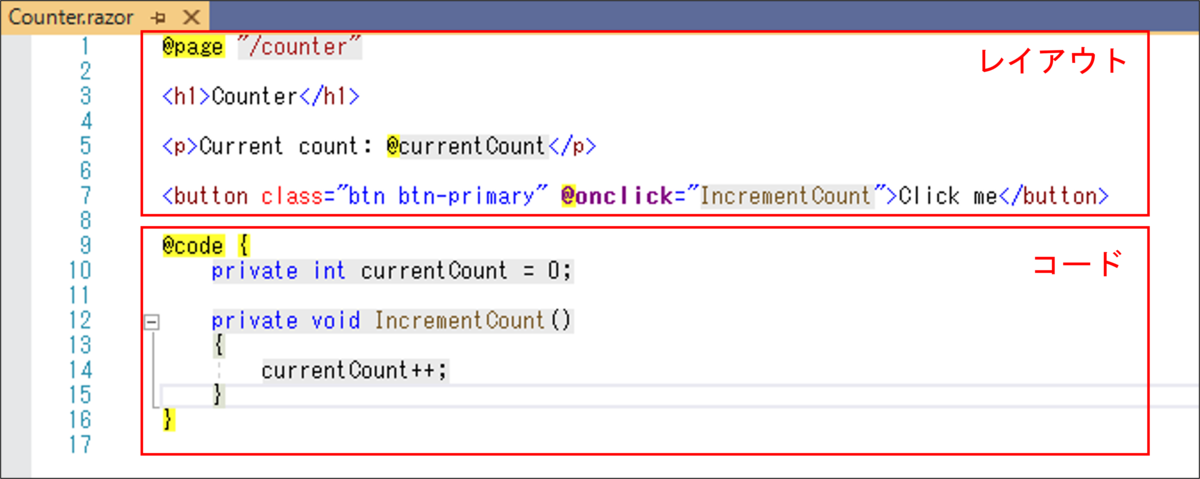
動きが分かったところで「Counter」ページのコードを見てみましょう。

上半分が画面のレイアウト、下半分がコードになっています。
コードの部分はcurrentCountが画面に数字を表示するためのフィールドで、IncrementCountを実行するとcurrentCountが増えていきます。
画面のレイアウトでは、@onclickでボタンを押したときのイベントを定義しており、IncrementCountを実行します。currentCountの値が変更されると、5行目の@currentCountに反映される、という動きになっているようです。
使ってみた感想
C#経験はあるけどあまりフロントエンドをやったことがない自分にはとても親しみやすいと感じました。もっとたくさん使っていこうと思います。