JavaScript入門してみた(Azure Static Web Apps で公開編)
前回の記事ではローカル環境でWEBページを動かしてみたので、今回は実際にサイトを公開してみようと思います。
せっかくなので、最近発表されたAzure Static Web Appsを使ってみようと思います。(2020年6月24日の時点ではプレビューです)
Azure Static Web Appsとは
HTML、CSS、JavaScriptなどの静的コンテンツをホストしてくれるサービス、とのこと。詳細は公式ドキュメントをご覧ください。
準備するもの
手順
1. Githubにリポジトリを作成し、公開したいソースコードをプッシュ
2. AzureでStatic Web Appsを作成
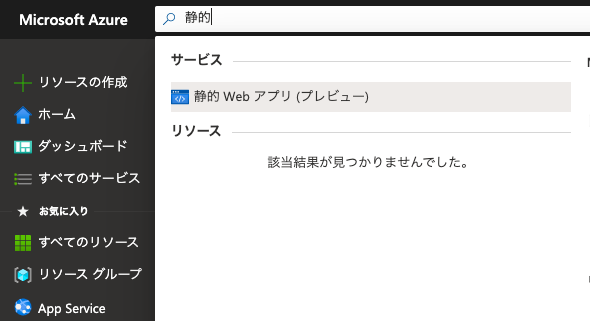
Azure Portalで「静的」と検索すると出てきます。

「追加」をクリック。

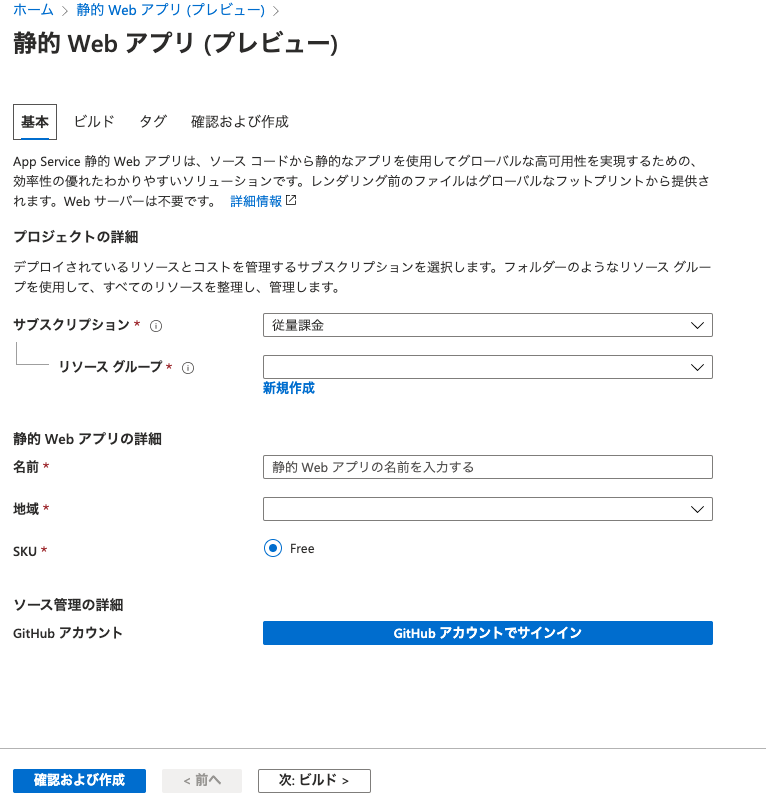
以下の画面でリソースグループや名前を設定します。「Githubアカウントでサインイン」をクリックしてログインし、1で作成したリポジトリを選択します。他にいろいろ設定できるみたいですが、今回は特に他の場所は変更せずに作成します。

この後GithubのリポジトリのActionsを見に行くと、ワークフローが作成されていることが分かります。
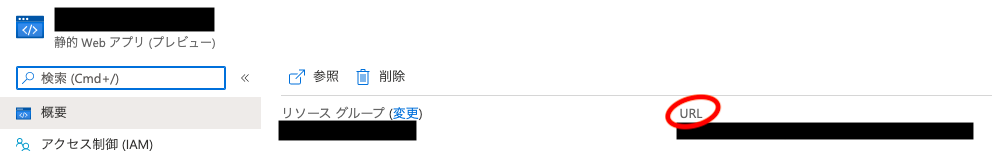
ワークフローが完了したら、Azure Portalに戻り、作成したAzure Static Web Appsの画面の「URL」にあるリンクをクリックするとWEBサイトを確認することができます。

最後に
使ってみたら意外と簡単に公開することができました。バックエンドにAzure Functionsを利用することもできるみたいなので、色々使ってみようと思います。