はじめに
Blazorは空のプロジェクトを作っても最初からBootstrapが導入されています。ですが、以下のページのModalをコンポーネントにはりつけてもうまく動きませんでした。
どうやったら動くのか気になったので、今回調査してみました。
環境
Microsoft Visual Studio Community 2022 Version 17.1.1
Blazor WebAssembly (.NET 6)
Bootstrap 5.1
原因は?
Bootstrap用のJavaScriptファイルがないことが原因のようでした。以下のページを見るとCSSファイルとJavaScriptファイルの2種類が必要かと思いますが、BlazorのテンプレートにはCSSファイルしかありません。
導入手順
以下のページのCDN via jsDelivrから必要なリンクを2つ(CSSとJavaScript)取得します。2種類ありますが、今回は上のものを利用しました。
次にBlazorのプロジェクトでこれを利用できるようにします。
wwwroot/index.htmlファイルを開き、先ほどコピーしたリンクをはりつけます。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title>BlazorWasmStudy</title> <base href="/" /> <!-- ここはコメントアウト --> <!--<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />--> <!-- 貼り付け1か所目 --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous"> <link href="css/app.css" rel="stylesheet" /> <link href="BlazorWasmStudy.styles.css" rel="stylesheet" /> </head> <body> <div id="app">Loading...</div> <div id="blazor-error-ui"> An unhandled error has occurred. <a href="" class="reload">Reload</a> <a class="dismiss">🗙</a> </div> <script src="_framework/blazor.webassembly.js"></script> <!-- 貼り付け2か所目 --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script> </body> </html>
これで準備完了です。
あとはrazorコンポーネントにModalのコードを張り付ければOKです。
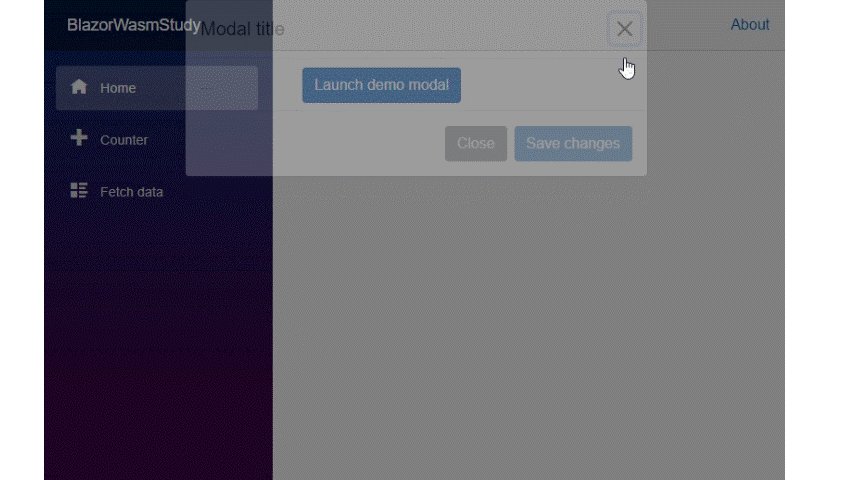
例えば、Live demoのコードを使うと以下のように動きます。