C#のソリューションに複数のプロジェクトがあって、ソリューション内で同じ部品を使う場合、コピペして使ってもいいんですが、面倒だしメンテが大変ですよね。今回はライブラリを使ってソリューション内で共通のメソッドを使ってみようと思います。(.NET Coreのコンソールアプリを使います)
環境
Visual Studio 2019 for Mac
Microsoft.NETCore.App 3.1.0
手順
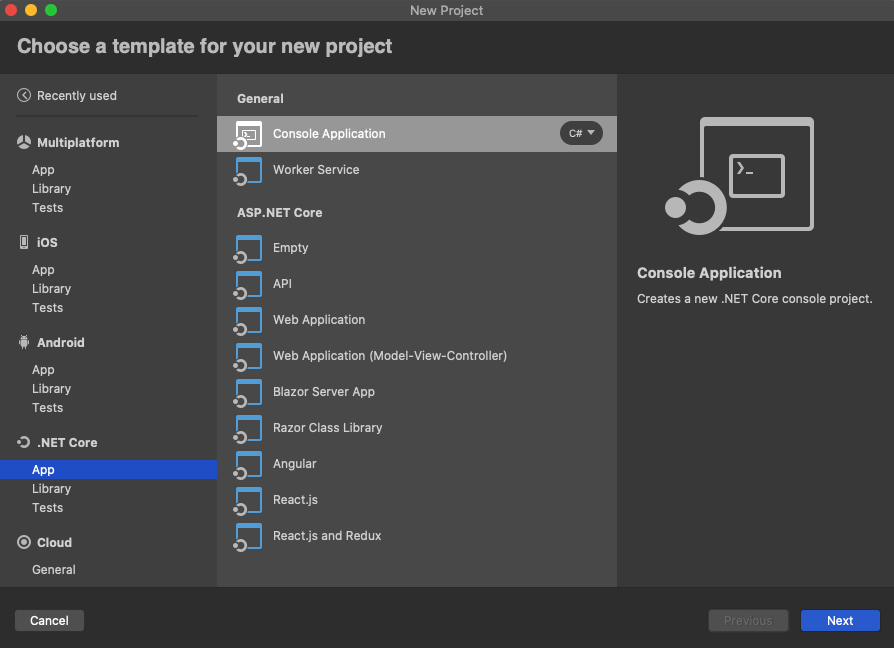
事前準備として.NET Coreのコンソールアプリを作成しておきます。

まず以下のようなコードを書いたとします。
class Program { static void Main(string[] args) { var t = Plus(1, 2); Console.WriteLine(t); } static int Plus(int i, int j) { var k = i + j; return k; } }
Plusというメソッドを使って二つの引数を加算した値を返しています。ソリューション内にプロジェクトが一つだけならこれでも問題ありませんが、例えばプロジェクトが複数ある場合にPlusメソッドを複数のプロジェクトから使いたいとしてもこのままでは使うことはできません。コピペすればできますが、それだと重複して記述する必要があります。また、このメソッドを更新したい場合、何箇所も同じ更新をする必要ができてしまいます。そこでライブラリを使います。
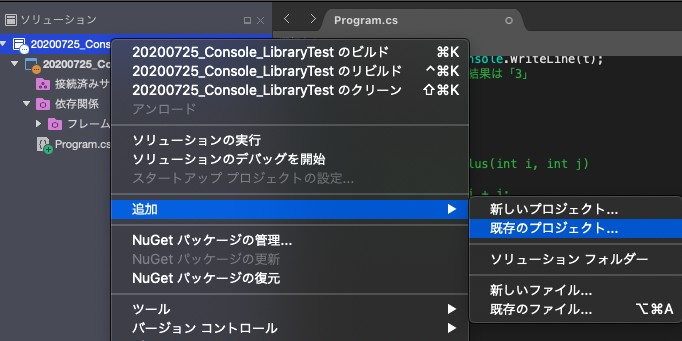
ソリューションを右クリックして「追加」から新しいライブラリプロジェクトを作成します。(名前は「TestLibrary」)

今回は「クラスライブラリ」を選択しました。

ライブラリのコードは以下のようにしました。
namespace TestLibrary { public class Class1 { public static int Plus(int i, int j) { var k = i + j; return k; } } }
これで呼び出し先のライブラリができました。 次に呼び出し元のソリューションで、今作ったライブラリに対して参照の追加を行います。
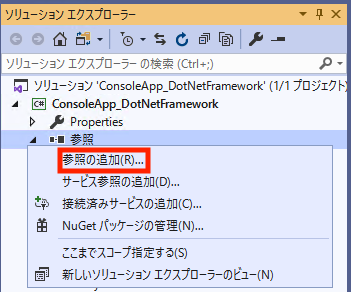
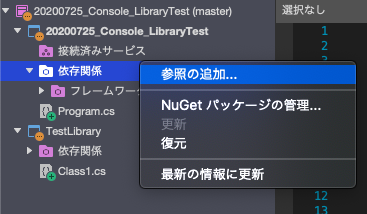
呼び出し元のプロジェクトの「依存関係」を右クリックし、「参照の追加」を選択します。

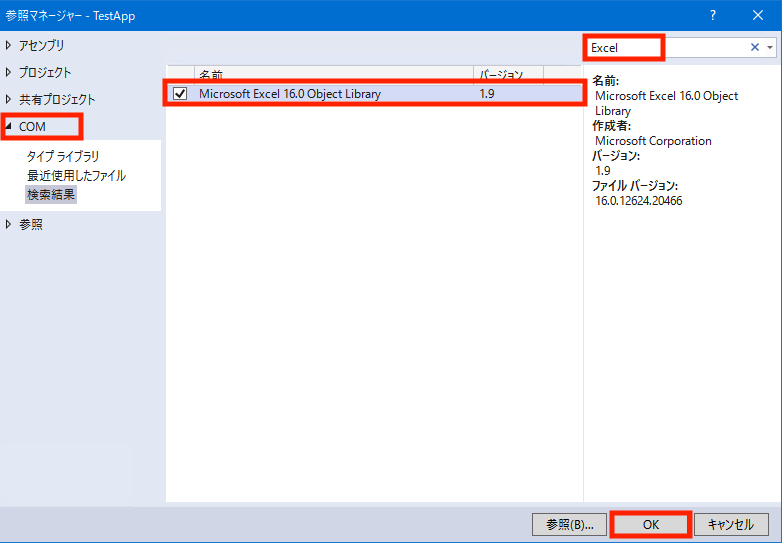
「TestLibrary」にチェックを入れて「OK」を押します。

これによってライブラリを読み込む準備ができました。
呼び出し元のコードは以下のようになります。
using System; using TestLibrary; //追加 namespace _20200725_Console_LibraryTest { class Program { static void Main(string[] args) { var t = Class1.Plus(1, 2); //ここでライブラリの[Plus]を使っている Console.WriteLine(t); //結果は「3」 } } }
うまく動きました!
このようにしてライブラリを使えば同じ処理をコピペせずに使い回すことができるので便利ですね!
参考資料
https://docs.microsoft.com/ja-jp/dotnet/core/tutorials/library-with-visual-studio-mac